Level Blocking
This week I used the tilemap to map out a basic level, introduced some new mechanics and objectives to the game, and implemented other features that were suggested last week, like an input queue and improved collisions, with the help of my tutor Lindsay.
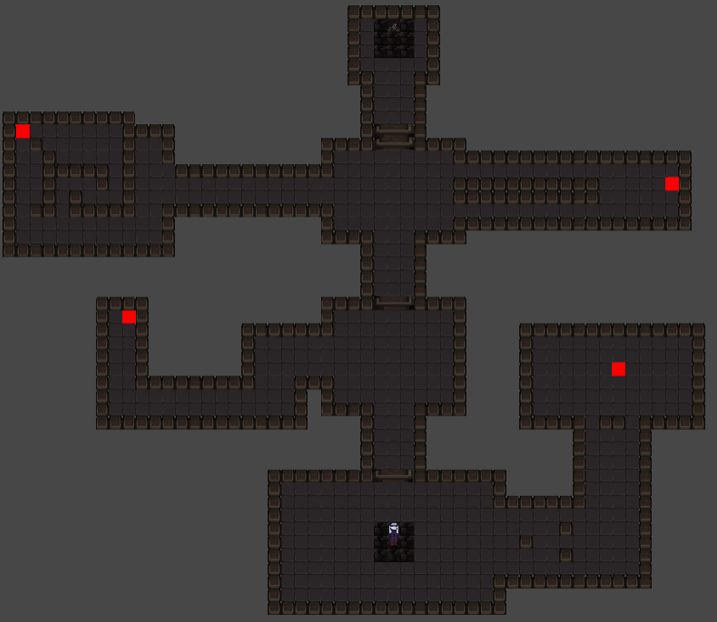
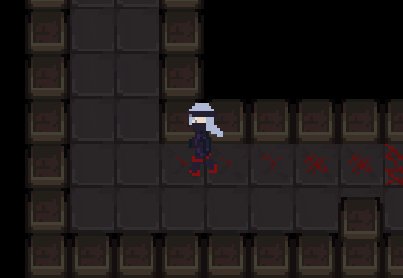
Below is an image of the level I made. The player starts at the bottom and their goal is to reach the top of the map, but the path is obstructed by barricades which must be removed by stepping on the red switches found at the ends of the paths that branch off from the centre.

The basic level that I blocked out

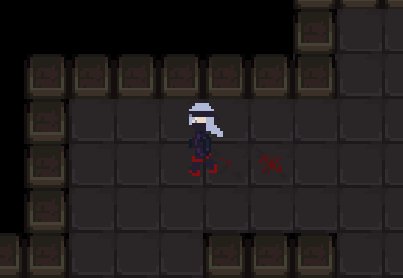
A look at the updated gameplay
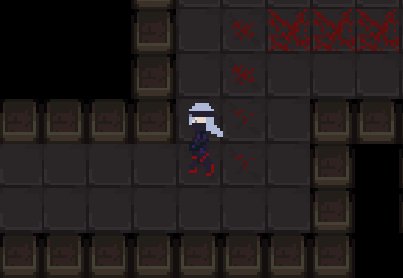
I increased the size of my level considerably this week, including more narrow and winding paths to make backtracking trickier. For the maze shown in the gif above, a good strategy is to hug the edges to ensure that you have a path to get out again. I found that this strategy was a bit too reliable for getting through the level though, so to add more strategic variety in the future I think adding some open-ended areas filled with enemies could create less predictable scenarios for the player.
One of the most apparent changes since last week is that the deadly tiles are animated now. With Lindsay's help I was able to use a new data structure for the tiles which made it possible to distinguish between a tile being stepped on and being deadly. I got the idea for this from an answer on Stack Overflow by Jon Erickson (2009). With this in place, I could detect when a tile had been stepped on and switch it to use the new animated transition tiles which I made in Aseprite, using the original tiles by Szadi Art (2020) as a base.
Here are a few more new features:

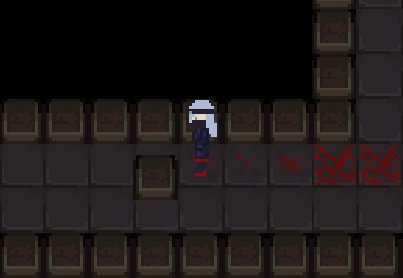
You can step on switches to remove barriers (sequence shortened)
I wanted a way of forcing the player to explore different paths and then backtrack past their deadly trail, so I implemented barricades and switches to achieve this, however they’re quite rudimentary. I would like to replace the switches with a collectable key, and make it more visually obvious that you need to disable the barriers by incorporating a keyhole into their design.

There are now moving blocks which can obstruct the player
Inspired by a suggestion from last week, I added some moving blocks which add a timing element to the gameplay to increase the tension of getting away from the deadly tiles. The blocks are the size of a single tile and move smoothly between two points using a script that was introduced in Tutorial 12 of KIT109. So far, the blocks are only really an inconvenience – they never get in the player’s way for long enough to let the deadly tiles catch up very far, but I intend for there to be obstacles in the future that will require you to precisely time your movement otherwise you will be trapped. Also, the current blocks have a problem where they pass through the player if the player stands still and lets the block move into them, which I plan to fix in the future.

It may be a bit difficult to tell but if you look carefully you can see that the player follows all of my input, even though I enter it quicker than what the player can keep up with.
Although the player's movement is visually similar to last week's build, this version uses a smoother system that makes input and collisions feel much nicer. Input is stored in a queue (a concept which Lindsay introduced to me) which the player executes in order, allowing you to enter inputs slightly ahead of where the player is at which makes the game feel more responsive than when it only registered input when the player had reached each tile destination.
Feedback
I like the tunnel... maybe [add] some more curved tunnels that make you have to think about leaving some gaps for yourself to come back later
The narrow paths seemed to be well-received, so I will add some more confined spaces where you have to move much more carefully. Although I want the backtracking to be difficult, I don't want any of the tunnels to be traps that are impossible to return from, so I'll ensure that there is at least one (preferably more) viable route through them.
I really like the level layout, it forces you to think ahead. I think that as you are making more levels you might want to give a general idea of where the next button is so you don't have to guess which path to take. You could even have an arrow on the screen that points in a general direction towards the next button.
Of course, increasing difficulty also comes at the risk of overwhelming the player. I want the game to continue to challenge players to think on the spot, and to explore different areas. If you look at the bird's eye view of the map again you can see that all of the paths had a switch at the end so it didn't actually matter which one you took as long as you entered each one logically to leave yourself a way out again. As the map grows larger and less linear I will be mindful that players could become lost, so adding points of reference (perhaps a bit more subtle than arrows) could help players keep track of their progress.
References
Erickson, J (2009), c# - Multi value Dictionary. Stack Overflow, https://stackoverflow.com/questions/569903/multi-value-dictionary
Szadi Art (2020), Rogue Fantasy Catacombs. itch.io, https://szadiart.itch.io/rogue-fantasy-catacombs
Death Boots
Fast-paced tile puzzle game made for main assignment of Games Fundamentals at UTAS.
| Status | In development |
| Author | estainer |
| Genre | Puzzle |
More posts
- Documentation + User GuideOct 17, 2021
- Polish and UIOct 10, 2021
- Game TestingOct 07, 2021
- Presentation & GraphicsOct 03, 2021
- Enemies, Interaction, PuzzlesSep 27, 2021
- Player MovementSep 12, 2021
- Game ConceptAug 29, 2021
Leave a comment
Log in with itch.io to leave a comment.